Do you need to add Header and Footer Code snippets to your WordPress website’s <header> or <footer> section, such as custom tracking scripts, meta tags, Free WhatsApp Chat Widget, or custom CSS?
You might also find some WordPress tutorials that ask you how to put your own CSS or JavaScript code into the header or footer of your WordPress site.
Normally, WordPress doesn’t let you add code to your website’s header and footer. Thankfully, there’s a simple solution for beginners.
In this article, we’ll explain two ways to add code to the header and footer of your WordPress website – one using plugins to safely add the code without directly editing your WordPress theme files, and the other without plugins by manually adding the code to your functions.php file.
Most users should go with the plugin method, as it’s the recommended choice. However, those who are more experienced with WordPress might opt for the manual code method.
Contents
Why Add Header and Footer Code to Your WordPress Website?
There are several reasons to add custom code to your WordPress site’s header and footer. For instance, you might want to include tracking scripts like Google Analytics to monitor visitor data and sources. Alternatively, you may wish to add meta tags for better SEO or apply custom CSS to change your site’s look.
Adding code to the header and footer simplifies these customizations without the need to edit your theme’s source code. This is particularly handy if you’re using a third-party theme without access to its source code.
The Best Way to Add Header and Footer Code to WordPress
There are various ways to insert code into your website’s header and footer. In this section, we’ll explain two methods: using a plugin and manually adding the code to your theme’s functions.php file or with the help of your theme’s built-in header and footer code feature:
- Method 1: Using a Plugin
- Method 2: Manually, by editing your theme’s header.php and footer.php files
- Method 3: With your theme’s built-in header and footer code feature
Method 1: Using a Plugin
One of the simplest methods for adding code to your WordPress header and footer is through plugins. Many plugins are available, making it straightforward to include custom code in your site’s header and footer. Some well-known choices include:
- WPCode – Insert Headers and Footers + Custom Code Snippets (Our Favorite)
- Head, Footer, and Post Injections
- Woody code snippets
- Insert Headers And Footers
To add code to your WordPress header and footer using a plugin, follow these steps:
Start by installing and activating the free WPCode plugin. You can find more detailed instructions in our step-by-step guide on how to install a WordPress plugin.

After installing the plugin of your choice from the list above. Depending on the plugin you install you will find the header footer code option in the plugin menu or settings.
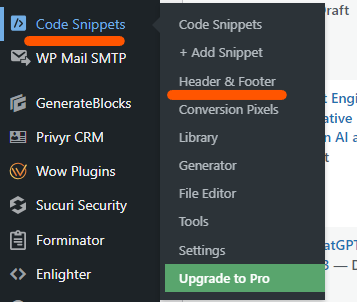
incase of WpCode, go to Code Snippets » Header & Footer from your WordPress admin panel.

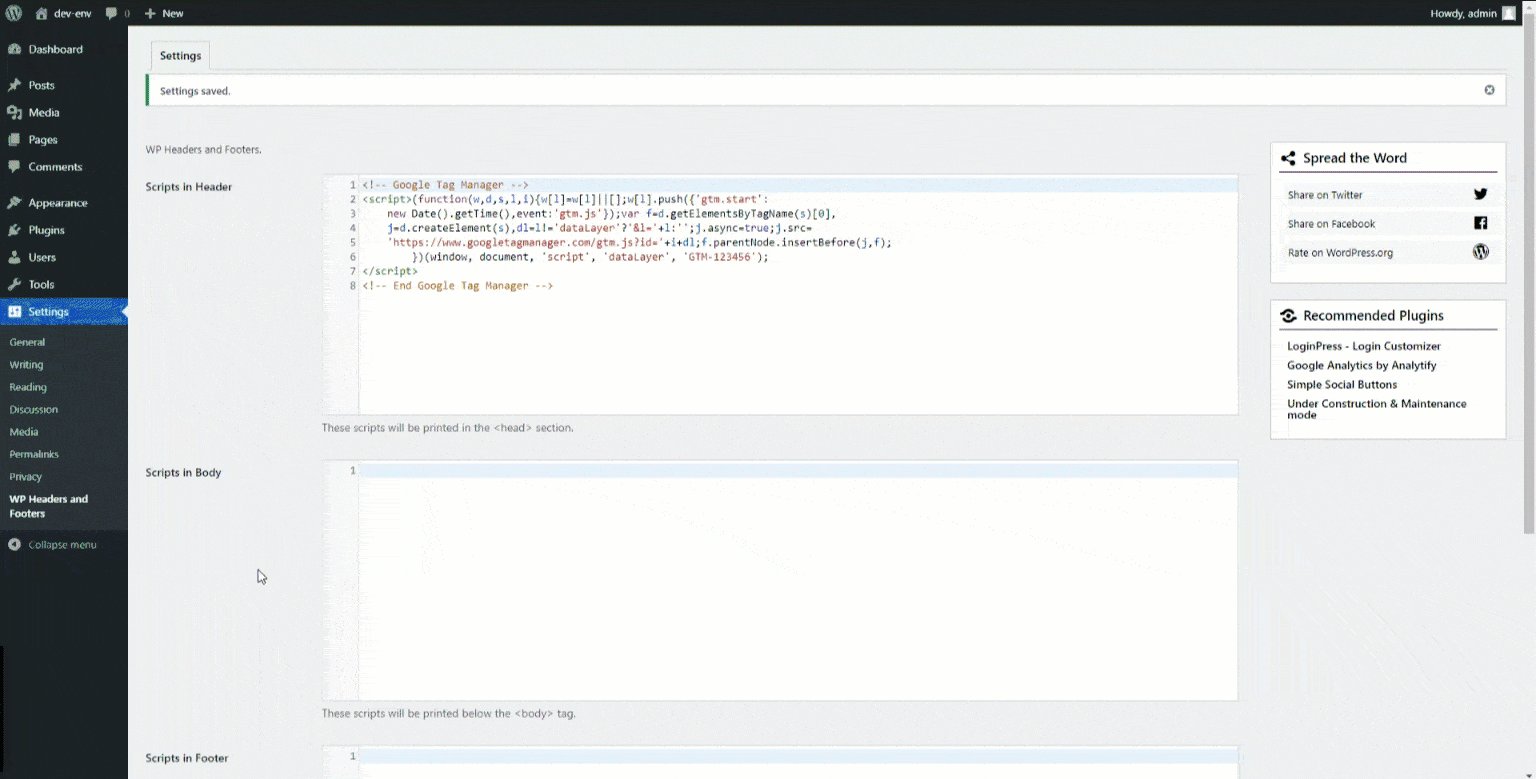
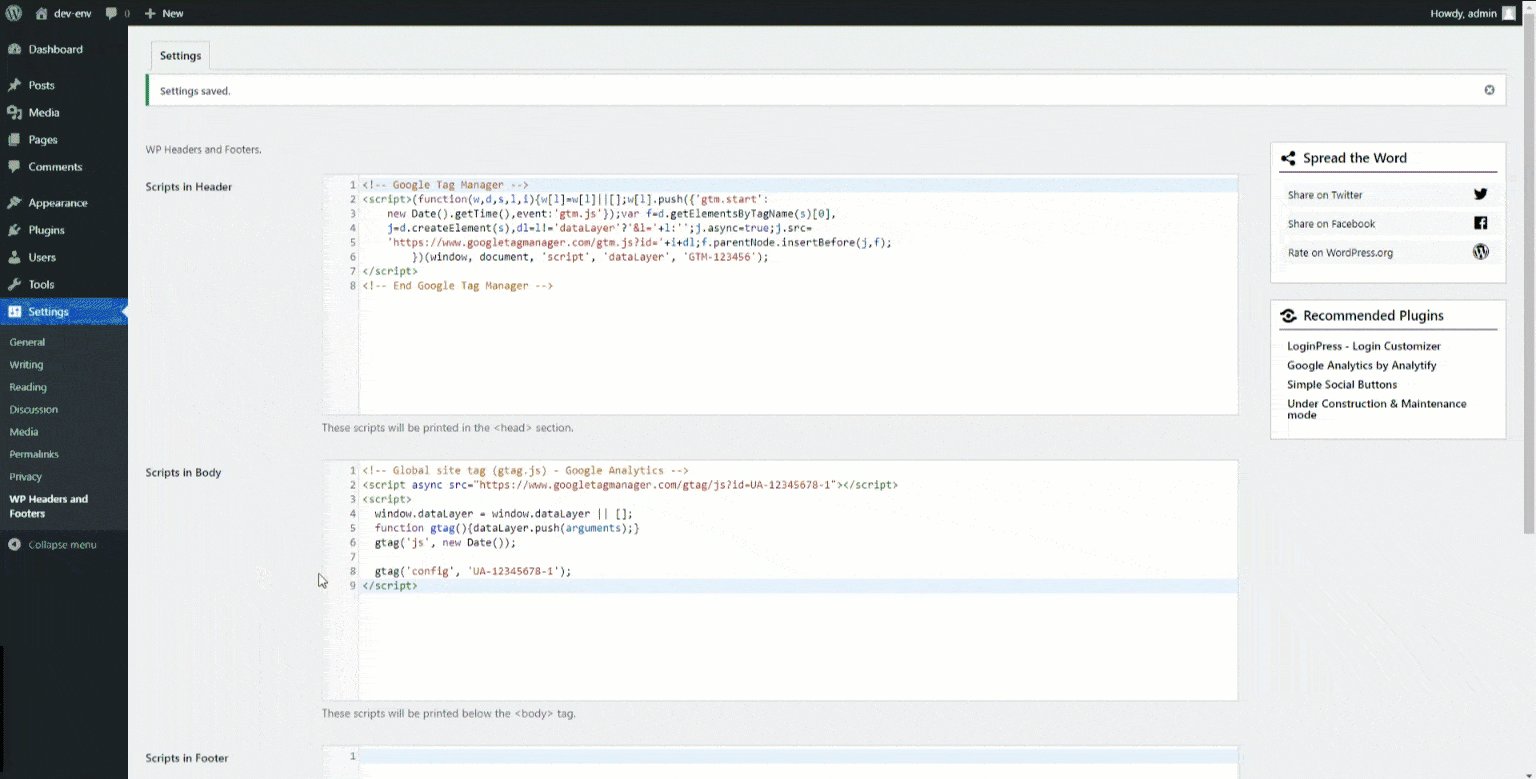
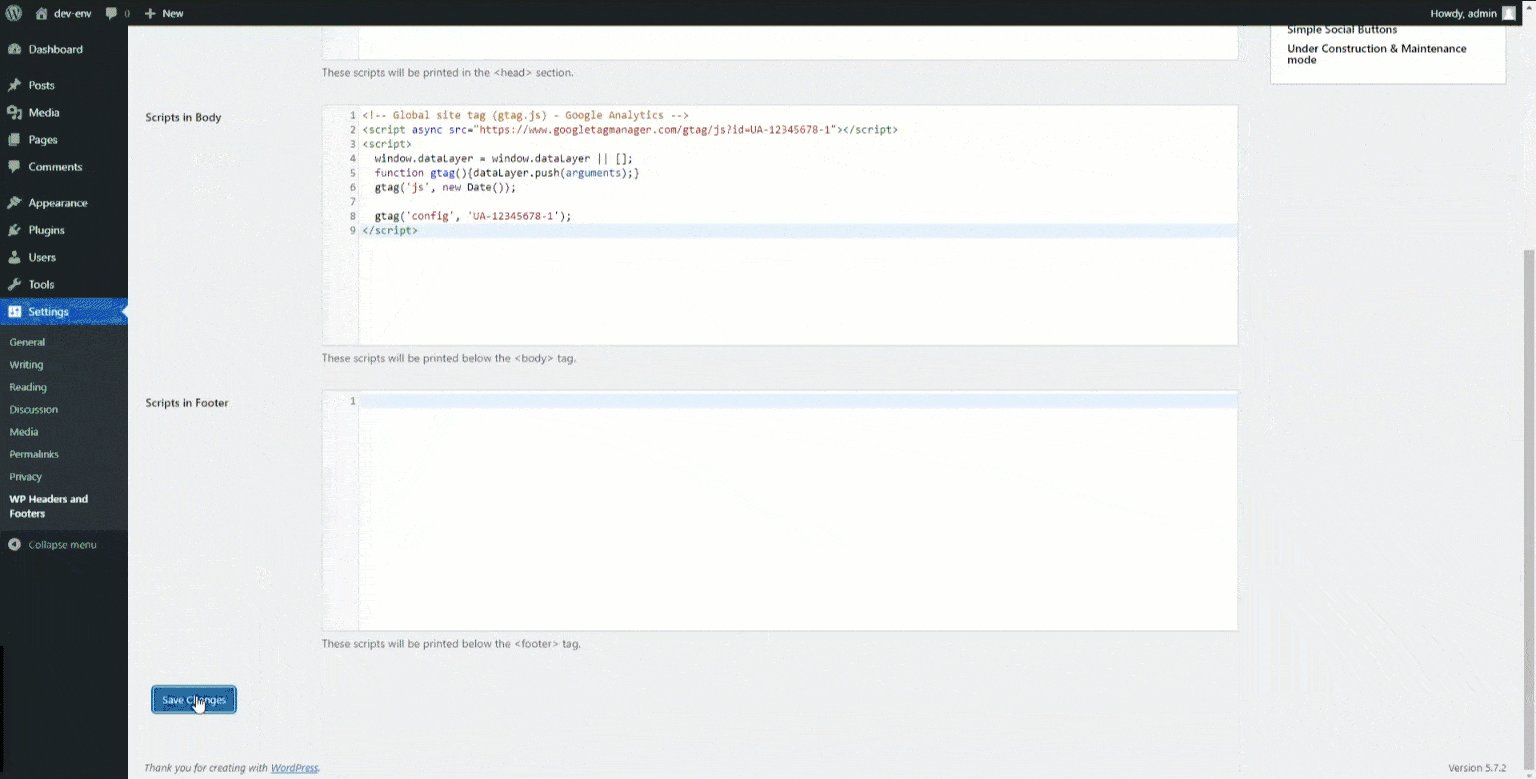
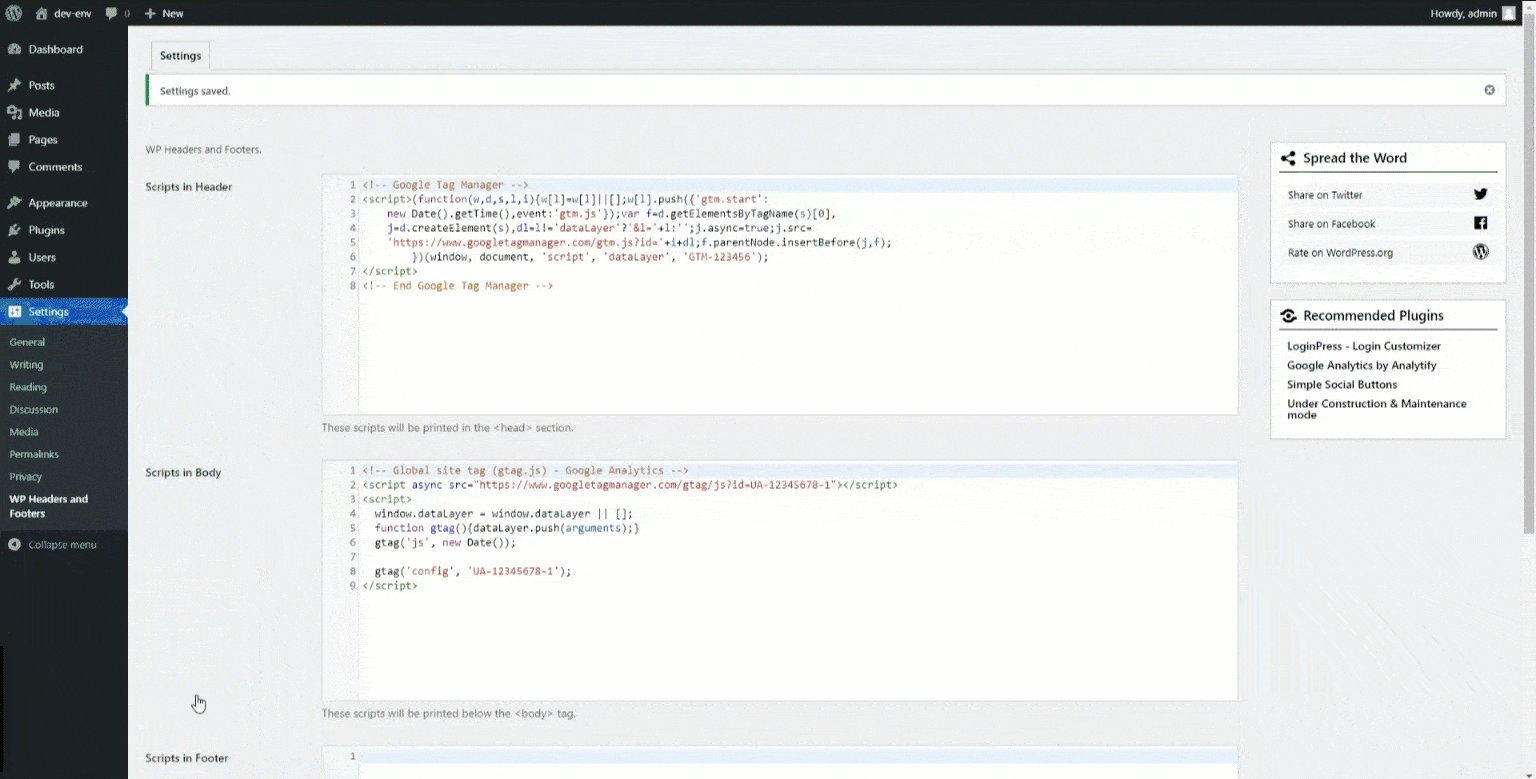
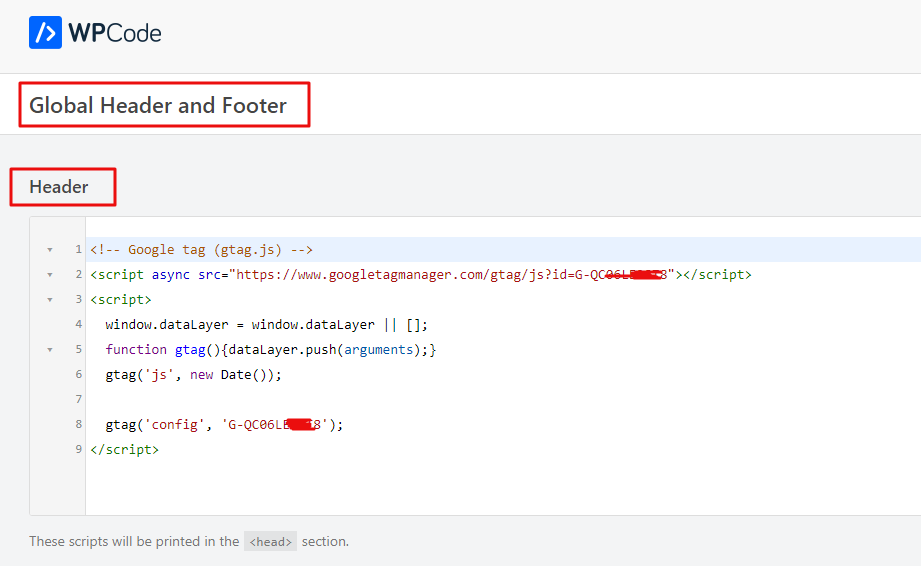
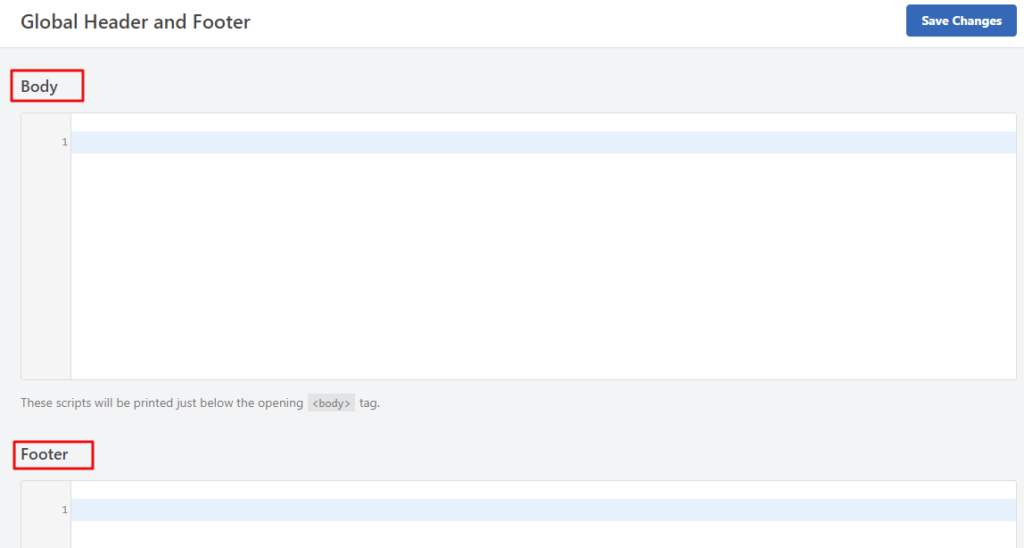
After that, you will see a ‘Header’ box where you can add your header, ‘Body’, and ‘Footer ‘ where you can add the Footer code.
For better clarity, follow the below screenshots:


Just paste your code into one of the three boxes. Afterward, make sure to click the ‘Save Changes’ button to save your settings.
The plugin will take care of loading the code in the right places on your WordPress site.
You can edit or remove any unwanted code whenever you need to.
Remember to keep the plugin installed and activated to maintain your custom code. Deactivating it will stop the code from being added.
If you accidentally deactivate the plugin, don’t worry. Your code is safely stored in your WordPress database. Just reinstall or reactivate the plugin, and the code will be back in action.
Note: After saving changes, you might need to clear your WordPress cache to ensure the code works correctly on the front end of your website.
If you prefer not to use a plugin, now let’s learn how to add header and footer code without using any plugin. This method is slightly more advanced and requires some basic knowledge of working with WordPress (Not recommended for beginners).
To add code to your WordPress header and footer without using plugins, there can be two possible methods.
Method 2: Manually, by editing your theme’s header.php and footer.php files
To add code by editing your theme’s files using this method, follow these steps:
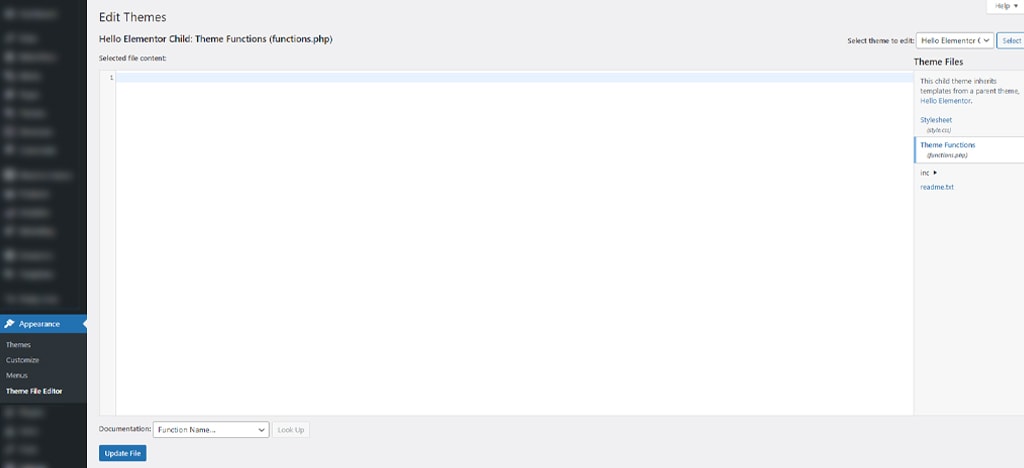
- In your WordPress dashboard, navigate to “Appearance” and select “Theme Editor.”
- In the “Theme Files” section on the right, click on the “Theme Functions (functions.php)” file.
- Insert the following code into your functions.php file, replacing “YOUR_CODE_HERE” with your specific custom code:
function custom_header_code() {
?>
YOUR_CODE_HERE
<?php
}
add_action( 'wp_head', 'custom_header_code' );
function custom_footer_code() {
?>
YOUR_CODE_HERE
<?php
}
add_action( 'wp_footer', 'custom_footer_code' );
- Click on “Update File” to save your modifications. This will insert the specified code into your website’s header and footer. You can then visit your site to observe the changes in effect.

Method 3: With your theme’s built-in header and footer code feature
This method is only available in certain themes. These themes provide built-in functionality where you can easily add custom header and footer code to your website, making it more accessible without the need for plugins or editing theme files.
If your theme offers this feature, you can use it. Otherwise, you can choose between method 1, using a plugin, or method 2, editing the theme files.
We hope this article has helped you learn how to add header and footer code to your WordPress site. If you have any queries, comment below or if you need our help hire us, we’d love to work with you. We are one of the top-rated freelance website developers on Fiverr and Upwork.
Thank you for reading till the end.





1 thought on “How to Add Header and Footer Code in WordPress (3 Ways)”